In the middle of the COVID pandemic, I came across the opportunity to participate in a hackathon that I'd heard about for quite some time now, HealthHack.
While I've participated in a few hackathons before, this would be the first time in an online hackathon, and also the first time going to a hackathon where I knew nobody else. 😅
TL;DR:
Our team won the hackathon! Was an awesome experience, building exactly what our problem-owner hoped for, and all of us learn new things in the process.

Below is a wordy write-up of my experience during the hackathon.
The format
A smart move from the organisers of this hackathon was to have the hackathon over two weekends to allow there to be more time for each team to work on their project, as well as get decent sleep and rest. They want us to stay "healthy" after-all. Having experienced this now, while it gives a very different vibe to the hackathon, I think it worked out for the better.
It meant participants were able to manage their other life-responsibilities while also getting to participate in the hackathon.
Then the problems were defined and documented well before the hackathon on the website, and this gave all participants enough time to think about what they would be interested in and formulate questions they'd have for the problem-owners (POs) for the "team-building" night.
Meet and Greet ... Commit!
Which brings us to the night before the hackathon, where all the POs were able to come up, introduce themselves, and talk about the problem they've brought to health hack this year.
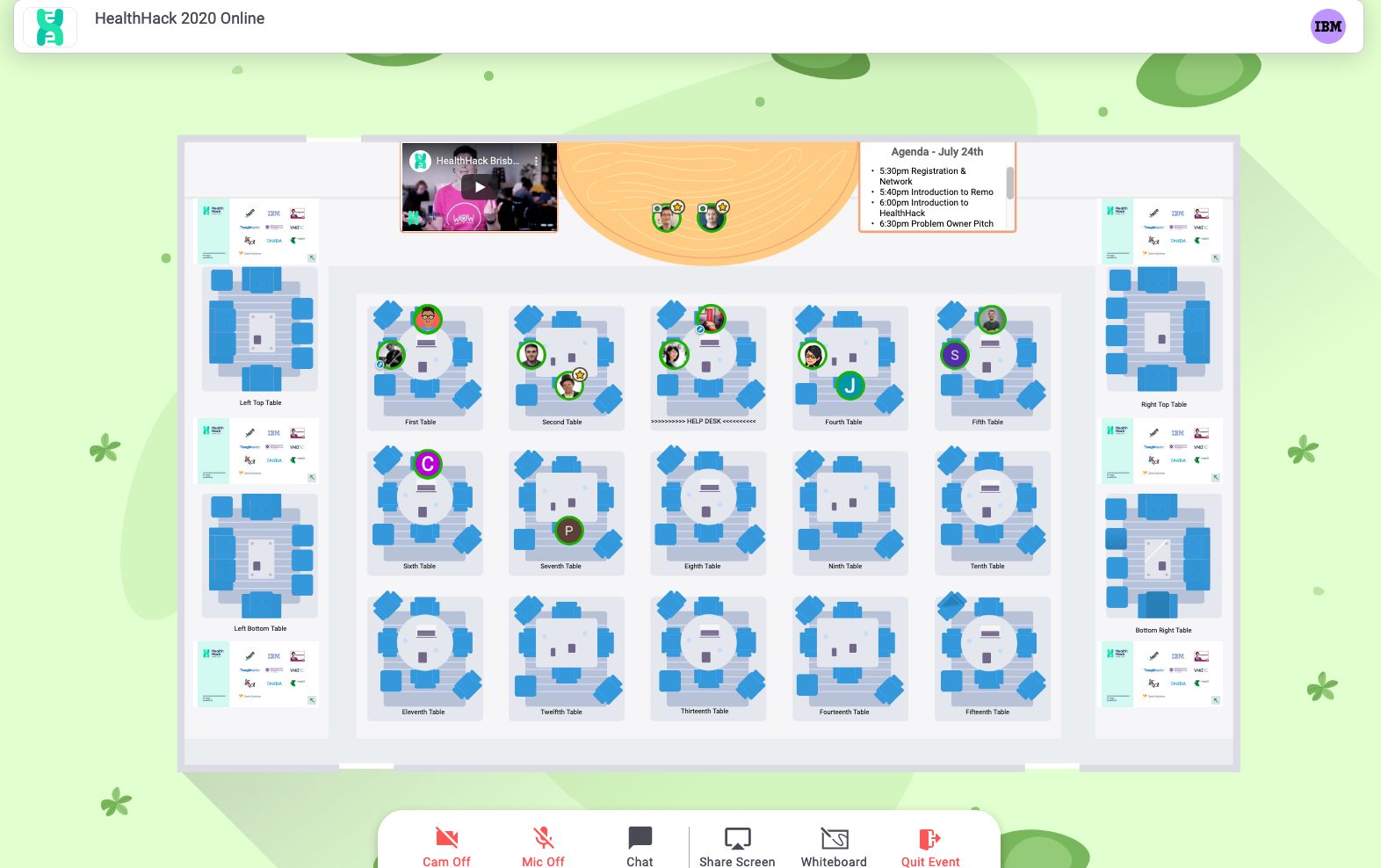
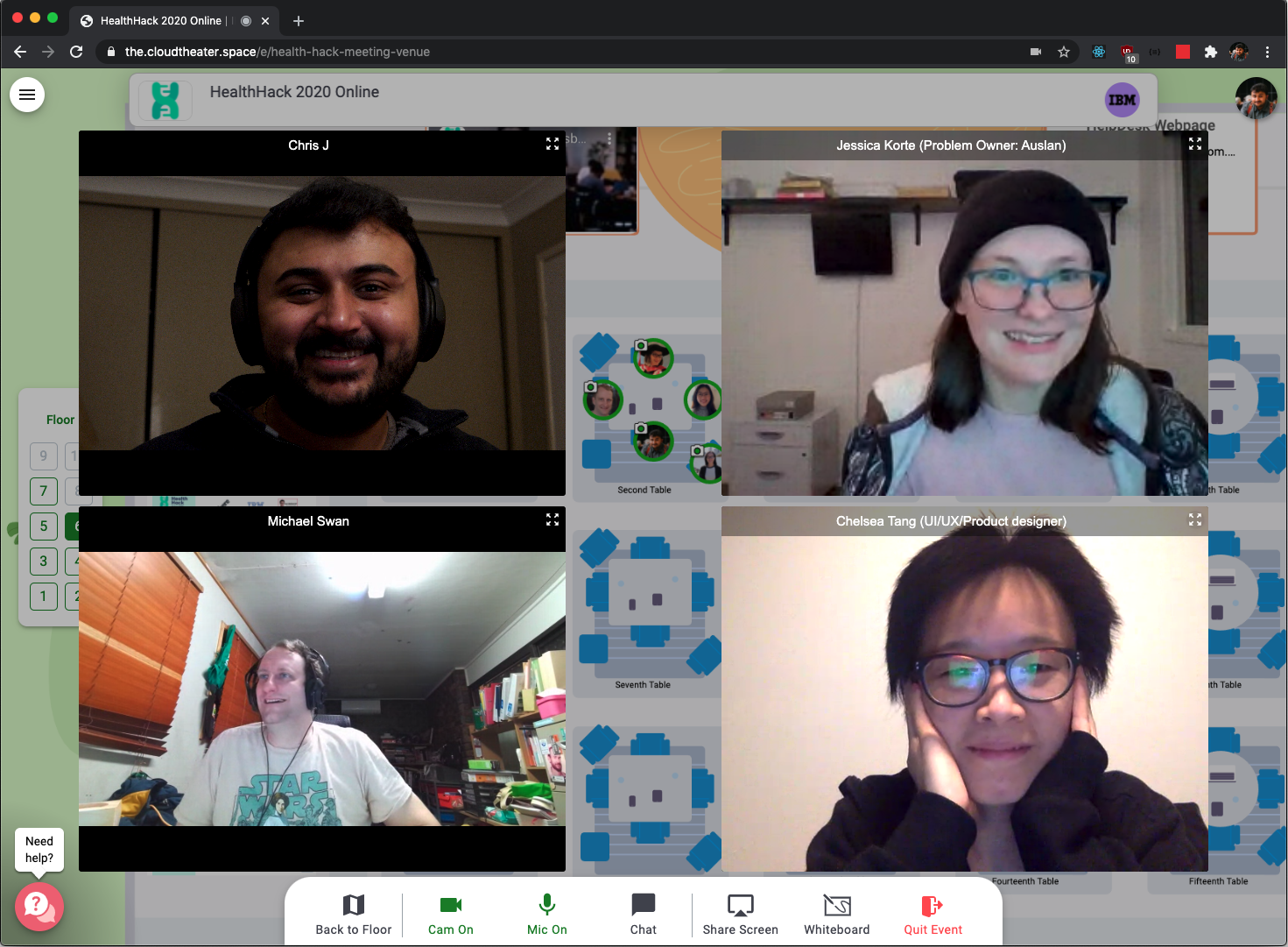
All of this was done on the visualised "room" system called CloudTheatre, hosted by IBM, which was a really cool. It worked well for being able to have conferences (one person speaking), and also simulated physical rooms and tables.

I always find it interesting how even in a virtual environment, we're so comfortable re-creating physical interfaces.
Though there were some limitations to this, such as only being able to have 8 people to a table, so only a few people were able to talk to the problem owners at a time, while others had to wait around for people to leave.
Despite that, I did get a chance to speak to each of the problem owners during the night, so it wasn't so bad. Thanks to the problems being available before-hand, I had an already picked 2 that I wanted to check out.
One thing that was a bit difficult for people to commit to one project during the course of this night, and this meant that even on the first day of the hackathon people were still trying to figure out what team to help.
In the end I decided to help Jessica and her Auslan Community Portal project. Was great understanding her vision, and made it quite easier as she was clear on what outcomes she was aiming for. Also got to meet other team members who were interested to help out, and in total there was about 4 who committed to this. 2 developers, a designer, a UXer and 1 PO. 😊
The first weekend
Understanding the problem
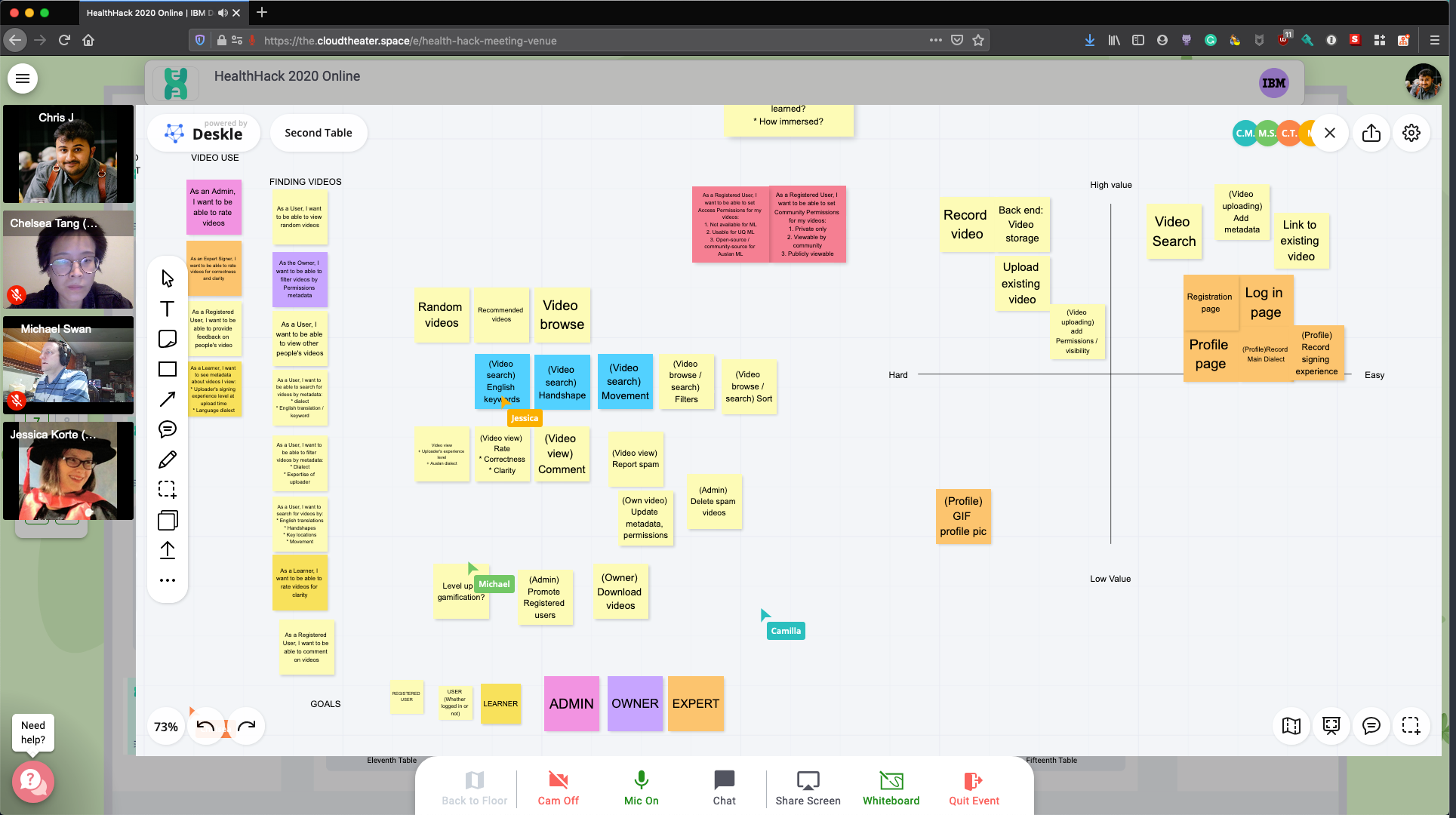
The first weekend was mostly spent planning and white boarding. This was one great feature built into the CloudTheatre experience, and made working together quite a lot easier. It also became the place we stored our information for this project.

We ended up listing out a bunch of features that this portal would need to have, and then placed the areas onto a matrix to determine what items were easy/hard and important/less-so.
We also started to create personas for the project so as to help get a better understanding of how potential users would interact with the system.
From there we chose items to tackle and divided the work up.
Check-ins
A sign that the organisers of the hackathon really knew what they were doing was how they conducted the check-ins. Throughout each day, they'd have a meeting where everyone joined and was able to share what progress they're making, and if they're having any trouble with things. And only one representative from each team would need to come up and speak.
This worked out nicely as it helped other teams see where everyone is up to, and what they should probably be focussing on, as well as use the check-in as an opportunity to request assistance in specific areas where they might be lacking some skills.
All in all, these were done on time and kept quite short to not interfere into the teams's day, and were done very well. I think this is a great idea that should be adopted by other hackathons.
Designs
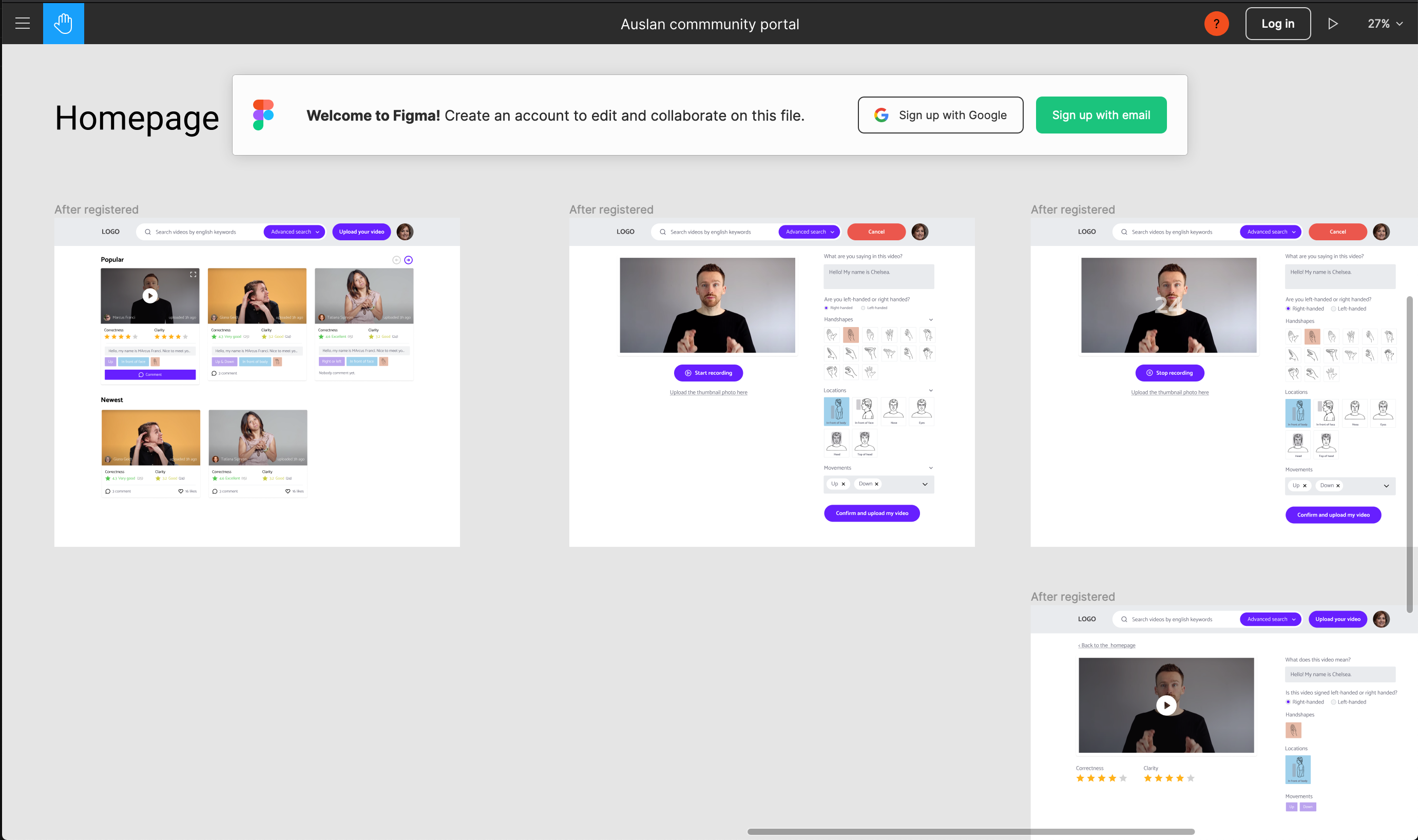
We got quite lucky to have some talented designers and UXers working on our team. Camilla and Chelsea both helped us by designing mockups for the screens using Figma.

The build - Technologies
Once we had a rough idea of what we're going to be building, I got started on building the base infrastructure that we'd be using for this project.
A few considerations came to mind, but off the top of my head I knew a good CMS would come in handy here to manage all the data and files. On top of that it would be great to have the ability to custom build the models.
And given my area of expertise is JavaScript, I looked around for a good NodeJS CMS platform. I immediately remembered the KeyStoneJS project that a few friends of mine at Thinkmill had been working on, and decided I'd run a quick POC with that to see if it met my needs.
This became the cornerstone of the build. On top of this, we decided to use React with NextJS for the server, as Keystone has such a neat integration with it. So in a nutshell:
- KeystoneJS
- NextJS
- GraphQL
- ReactJS
- MongoDB
This was my first time using KeyStoneJS, but it was surprisingly easy getting set up with the project. There were a few things we had to learn, and some of our team members had never used React or GraphQL. So this was a good opportunity for us all to learn new skills, and have some fun, all for a good cause.
Few interesting pieces that we also got to build were the ability to record video directly from the browser and upload it. This reduced the barrier to entry for uploading and sharing videos for users.
Teamwork
I really had a great experience working with the team remotely, which is not something I expected would happen. This was the first time participating in an online hackathon and was pleasantly surprised by how well we were able to work together.

In previous experiences, being close by and able to directly communicate requirements was crucial, but this time around I think it was down to the fact that we delegated tasks quite clearly, and trusted each other to deliver on their parts. This worked out nicely in our favour.
Presenting
All teams were able to showcase their process. I was so impressed by what the teams were able to accomplish, and it was clear to see that each team did an impressive amount of work over the two weekends.
Once again here's the recording of our presentation.
Jessica also did a live demonstration of what we had built. We didn't have enough time to work on hosting the solution, so I was basically running the site directly off my computer. I had a ngrok tunnel running which allowed her to live demo the project and this worked surprisingly well!
Judging
There were three judges for the projects, and their questions were quite perceptive, and they rightly highlighted the difficulties of each project. With the feedback provided, it really could have been any team which took home awards from the event.
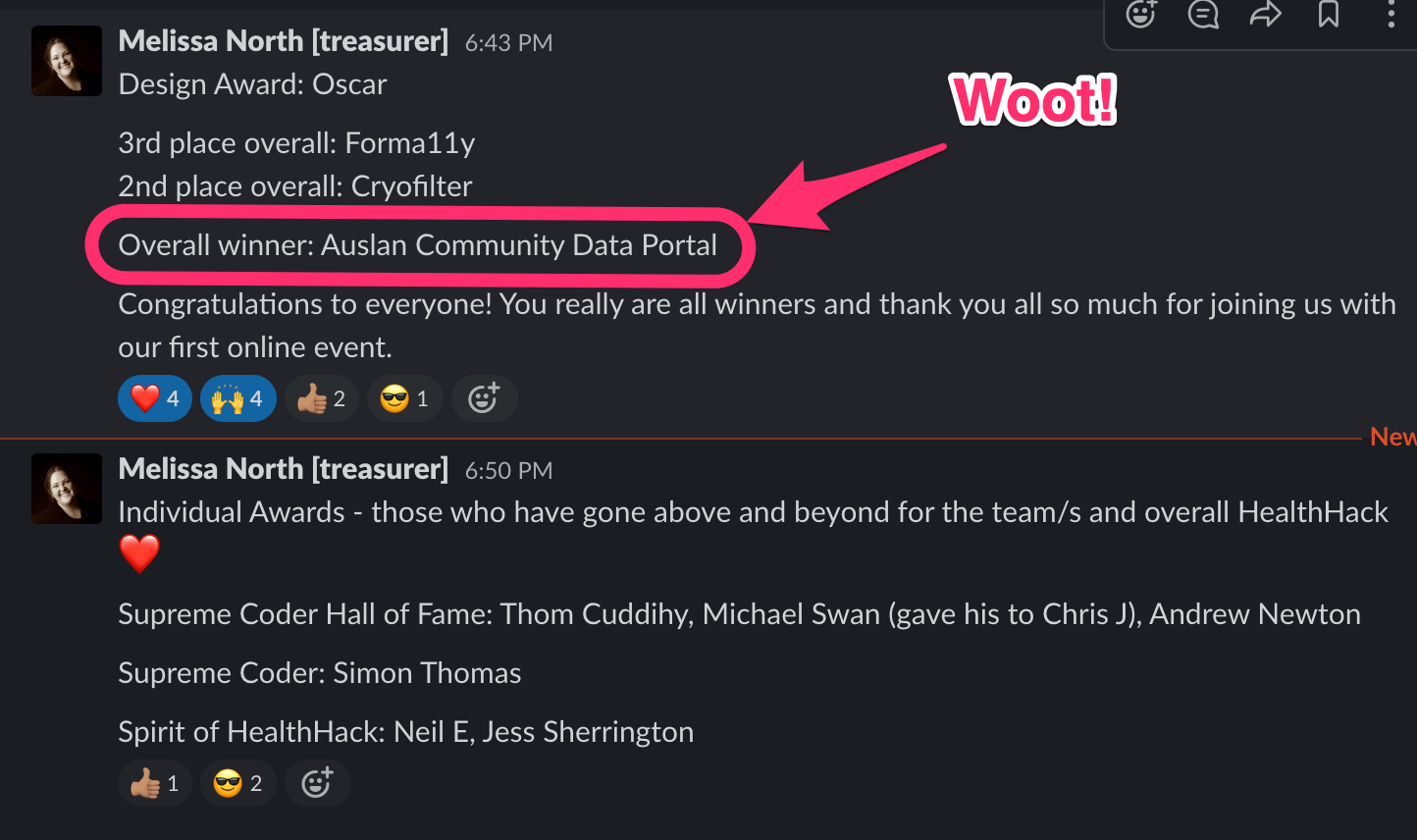
Which is why it was such a pleasant surprise when our team was awarded as the winners of the hackathons!

Post hackathon communication / Plans
I think this is the only part of the hackathon that was quite different. After our team won the hackathon, it would have been quite nice to have a meal and celebrate with the team. Given this was an online hackathon, we didn't have a proper celebration after, and the hackathon somewhat ended abruptly.
That being said, I can't discount the experience had and the friends made, and so that still makes for a great overall experience. We just had a celebrate our victory virtually. 😂
Getting the project deployed
After the hackathon, Jessica and I have recently spoken with plans to get this project deployed and live to help her with her research.
So in my free time, I've been working on the infrastructure on the project and hardening the system. I'll update the progress on this project here.